Weekly Project 1: Front-end Leaflet
30 Jul 2016Alright, week one of my coding challenge. I decided to kick things off using leaflet on the front end. Basic HTML, CSS, and JavaScript. I’ve been using leaflet in R for several months now and I love it. It is about time I learn real leaflet. There may also be some need for displaying coordinates or clicking a map and getting coordinates for some applications for work. So here I go.
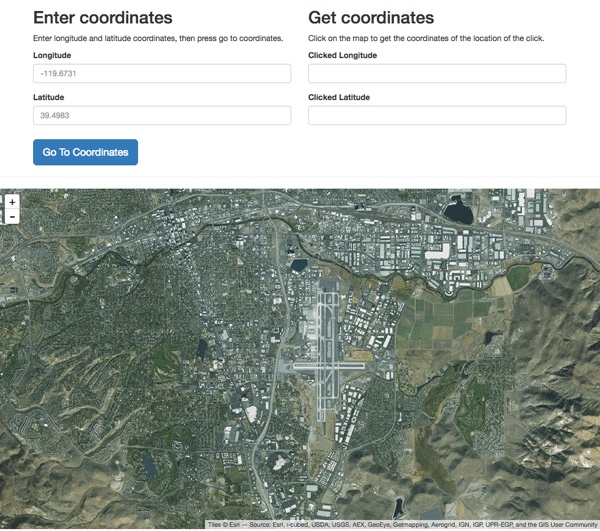
The idea for this project is pretty simple. There are two sets of inputs. One set is for entering latitude and longitude and the other will get the coordinates where the mouse clicks on the map. Below the input is an interactive leaflet map.

Screenshot of the application I built with HTML, CSS and leaflet.
I used Bootstrap to help style the input and buttons. Bootstrap is great for this and I find it really easy to use. I’m trying to figure out how to get this into this post (any suggestions?).
The code is available on on GitHub.